About the Nonprofit
Founded in 2013, Falling Fruit is a nonprofit organization that seeks to create a global, comprehensive map of foraging locations. Their imported datasets include small neighborhood foraging maps to professionally-compiled tree inventories. The project is open-source, with all data being downloadable and editable by the public.
About the Product
Hack4Impact’s partnership with Falling Fruit is designed to unite the two existing, separate mobile and desktop platforms into ONE responsive app. Currently, Ethan Welty (CEO and Co-Founder of Falling Fruit) maintains two separate repositories for these apps which has become redundant and tedious. Thus, our app seeks to preserve existing functionality, such as using the map view to look at nearby edible locations, learning more about a particular location, adding your own location and reviews, as well as supporting multiple languages. Additionally, the search, filter, and list view provide an accessible way to skim through locations and types to help foragers make the best out of their trip!
User Goals
As an end user of Falling Fruit, I want to be able to browse nearby edible locations, search and filter for specific edible types, add a location, review a location, and report a location all in my own language.
Design
Users range from a variety of expertise in both foraging and technology. Because of this, we aim to create a streamlined experience for novices and experts alike by the end of our partnership by providing additional onboarding or exploration features for new users, while keeping granular filters and information for experienced foragers.
Moreover, it was a big technical challenge to tackle continuity between mobile and desktop app display, as well as routing consistency between the apps. This impacted the way we thought about how to connect between the map and list views, as well as how to appropriately handle displaying location information on different modalities.
Technology
Falling Fruit is a front-end only project that utilizes React and Reach UI. There is an existing database built on PostgreSQL + PostGIS with two APIs to access it. The original Rails API is used for everything on the old mobile app. However, the old desktop web app uses a new NodeJS JSON API to access locations, while user management is still performed using the original Rails API. We have been working with Ethan Welty on API access and improvements, as he continues to work on a new API.
Key Features
Landing Page
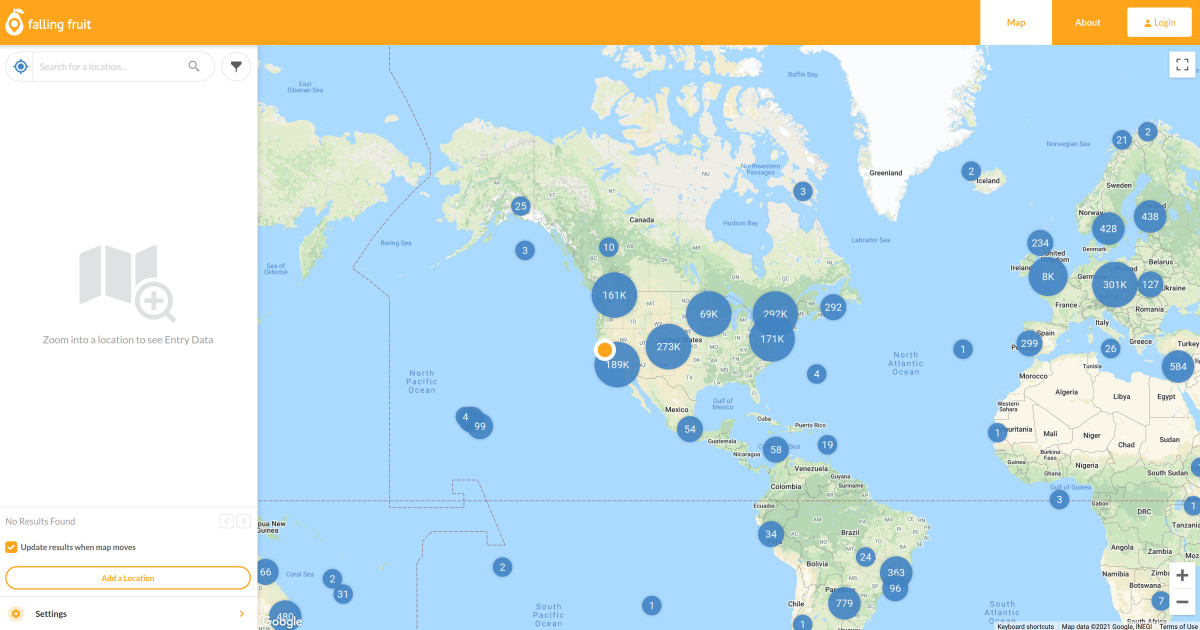
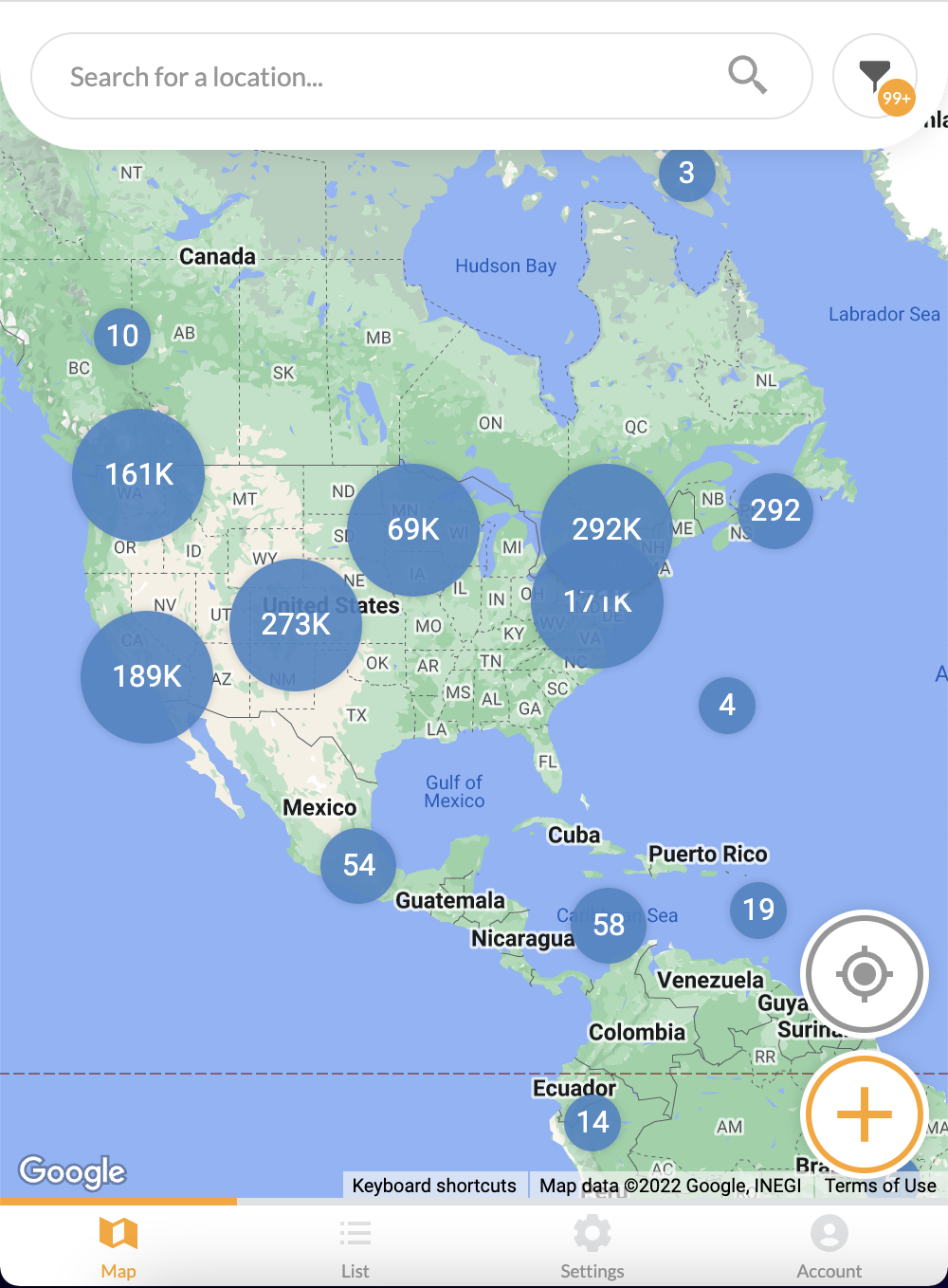
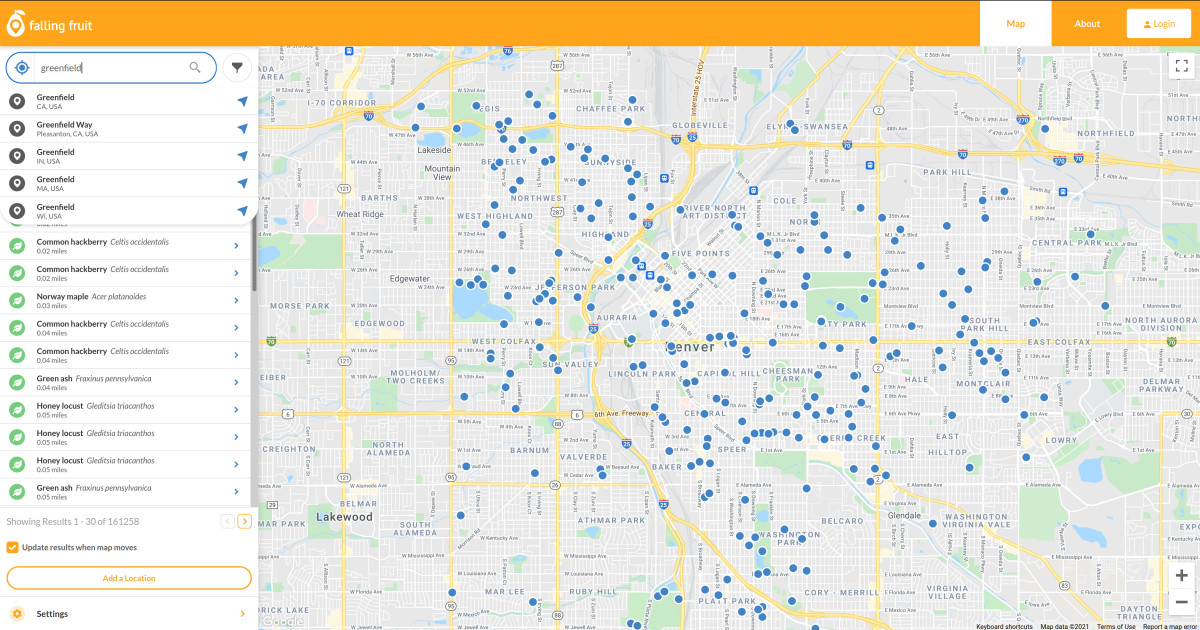
The landing page introduces the user to the global map of location clusters. Clicking on a cluster will result in zooming in closer and closer to a geographic area until you can see individual location pins. Users may also select whether or not they’d like the sidebar to update in real time as they move the map or manually refresh results.
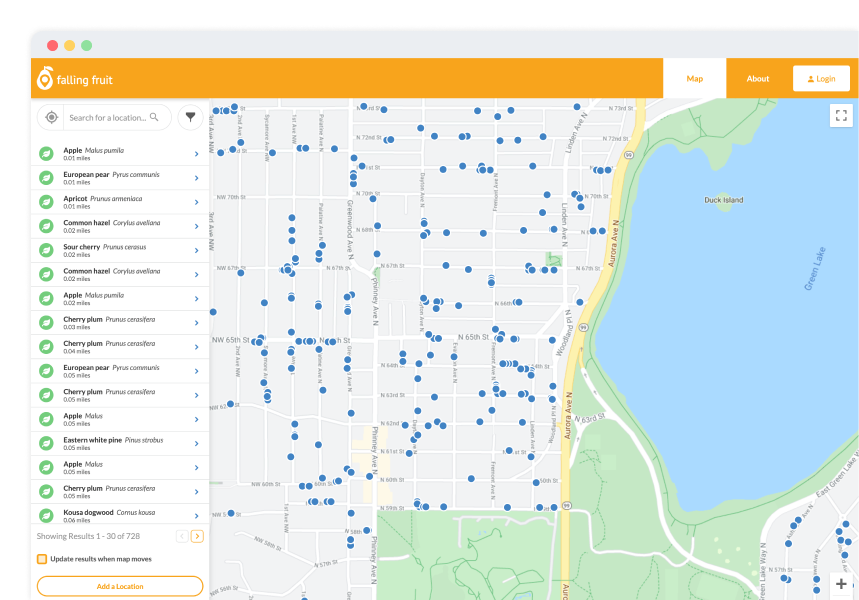
Desktop
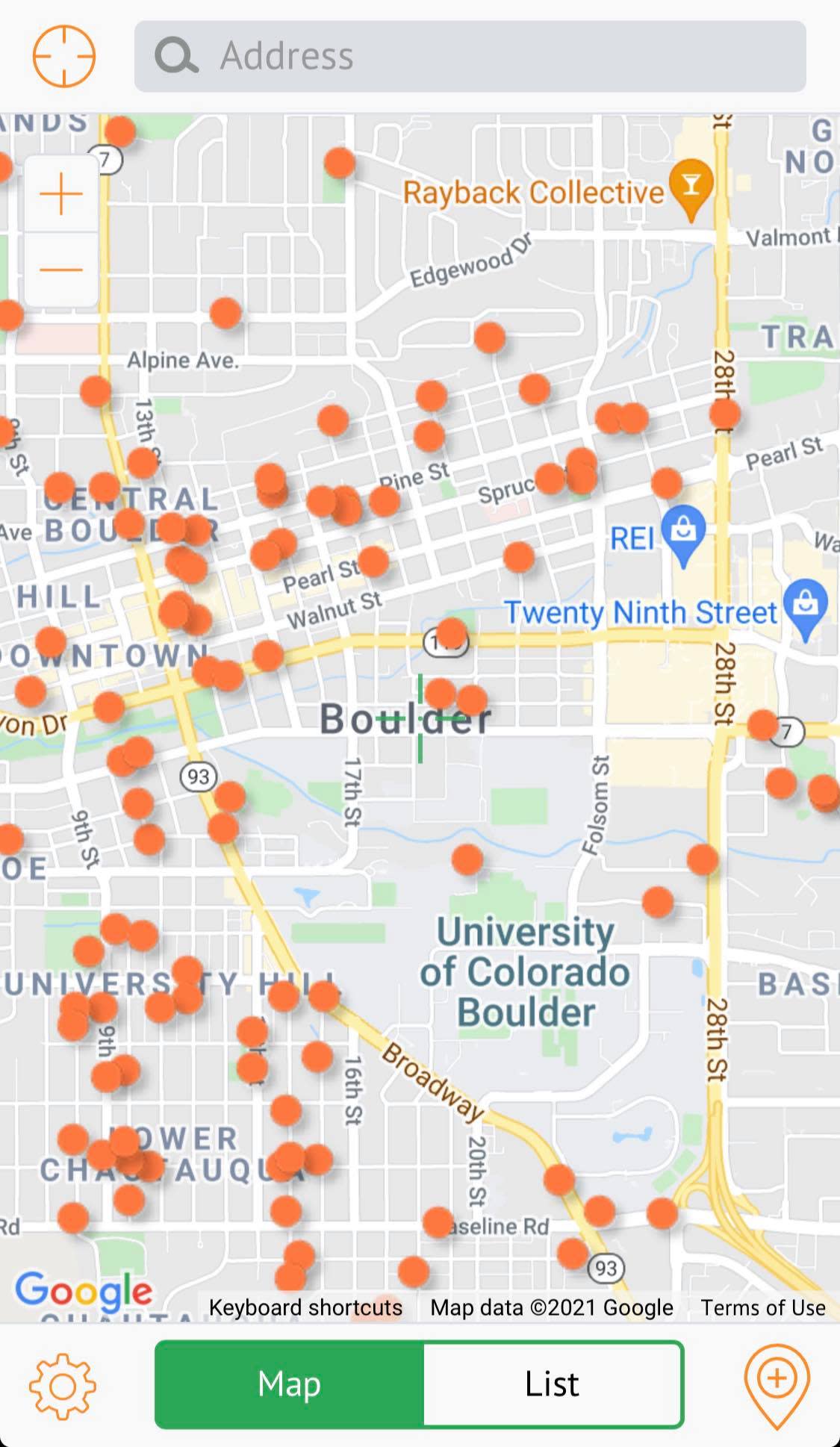
Mobile
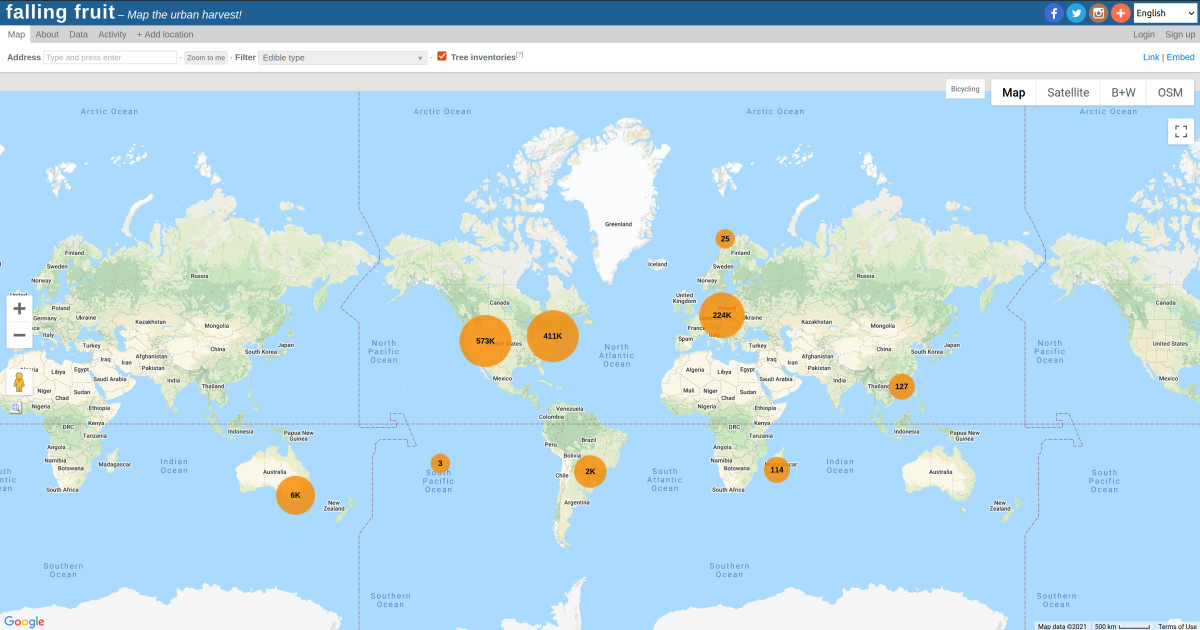
For comparison, these are what the old website and mobile apps look like! We hope to maintain a lot of continuity between aesthetics and functionality, while still modernizing and improving other aspects!
Old Website
Old Mobile
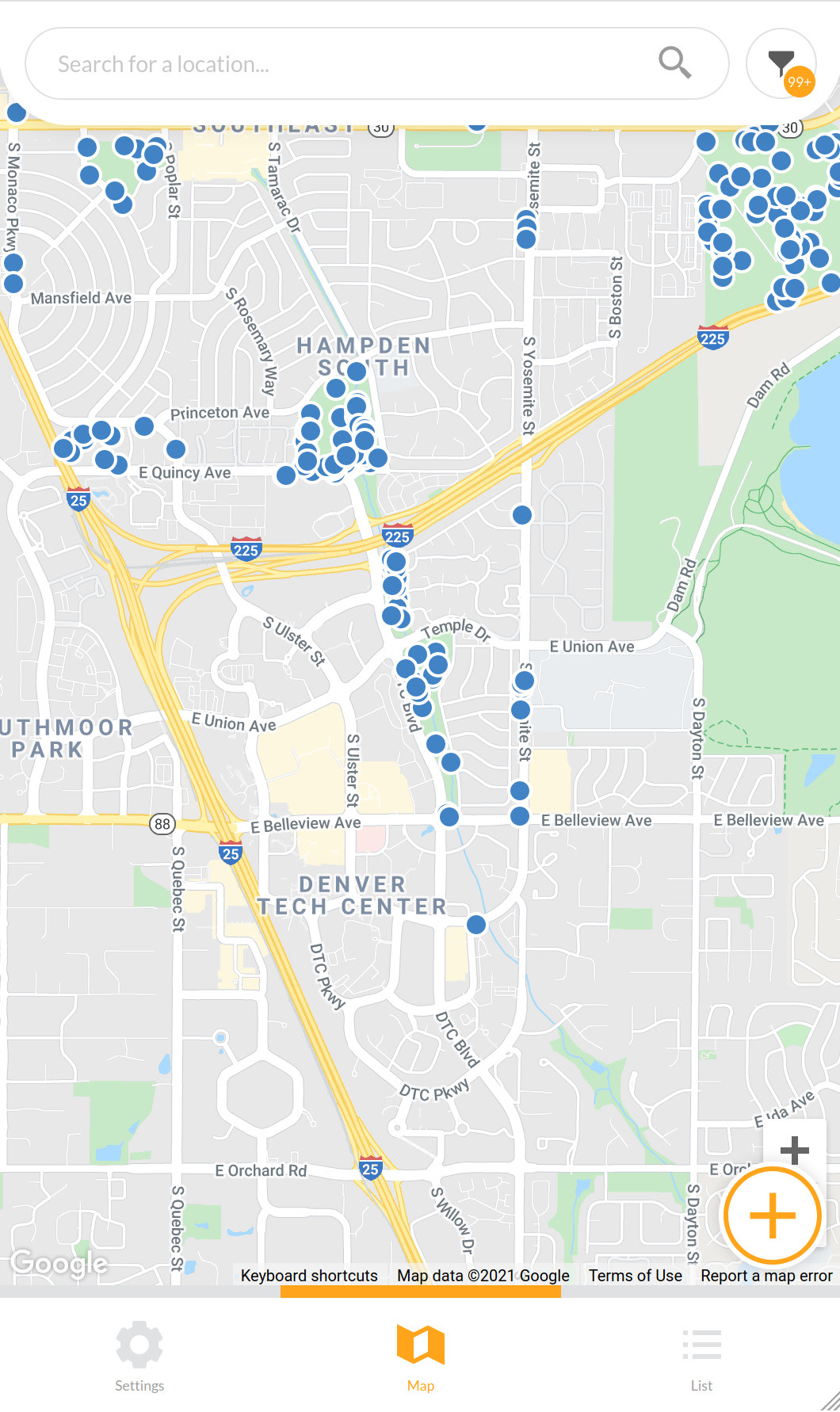
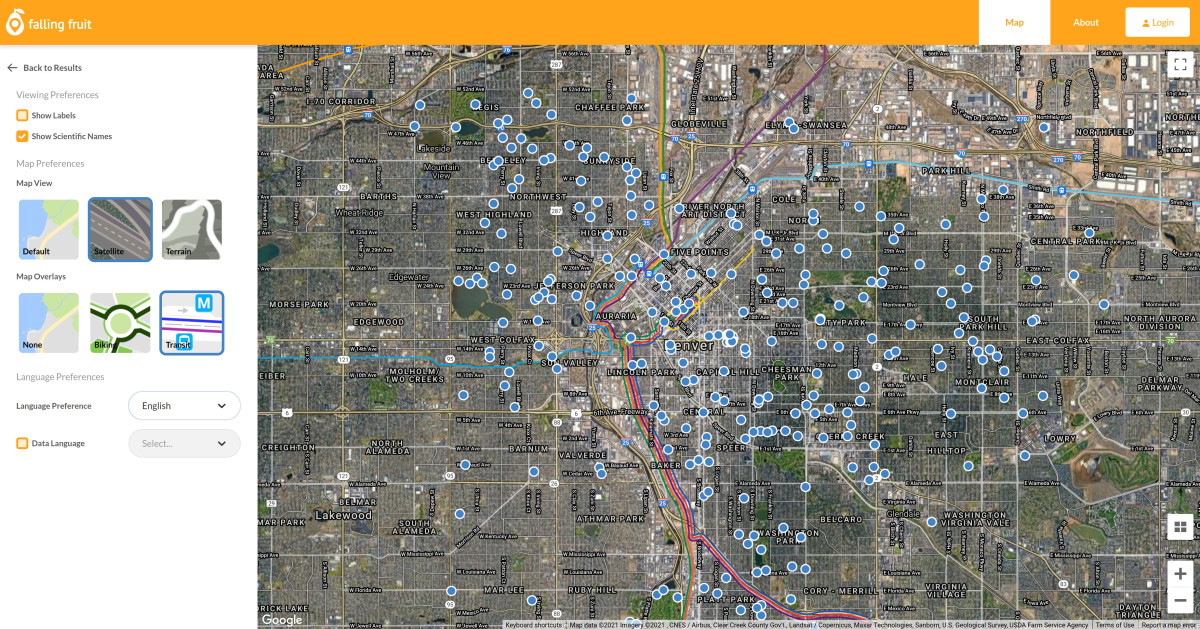
Map View
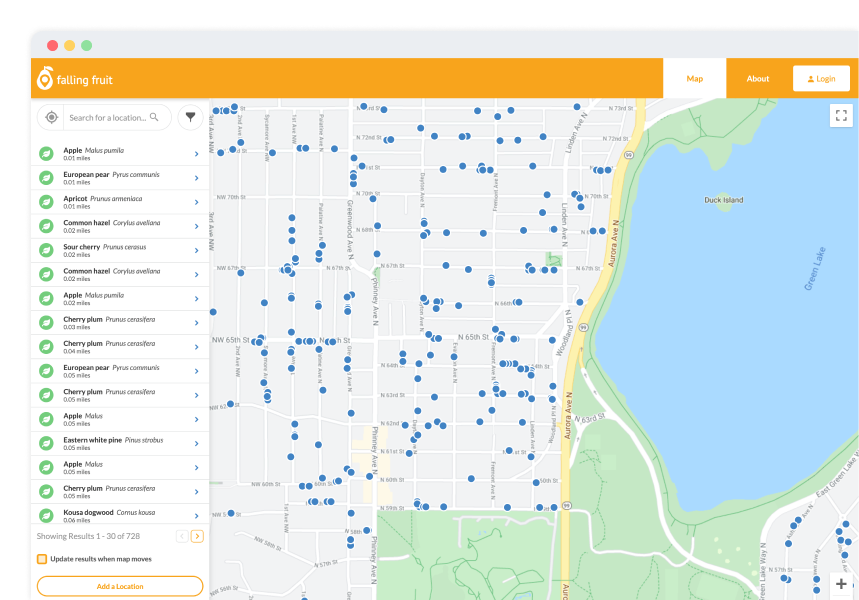
After zooming in close enough, users can view individual location pins on the map, as well as a list of these locations in the sidebar.
Desktop
Mobile
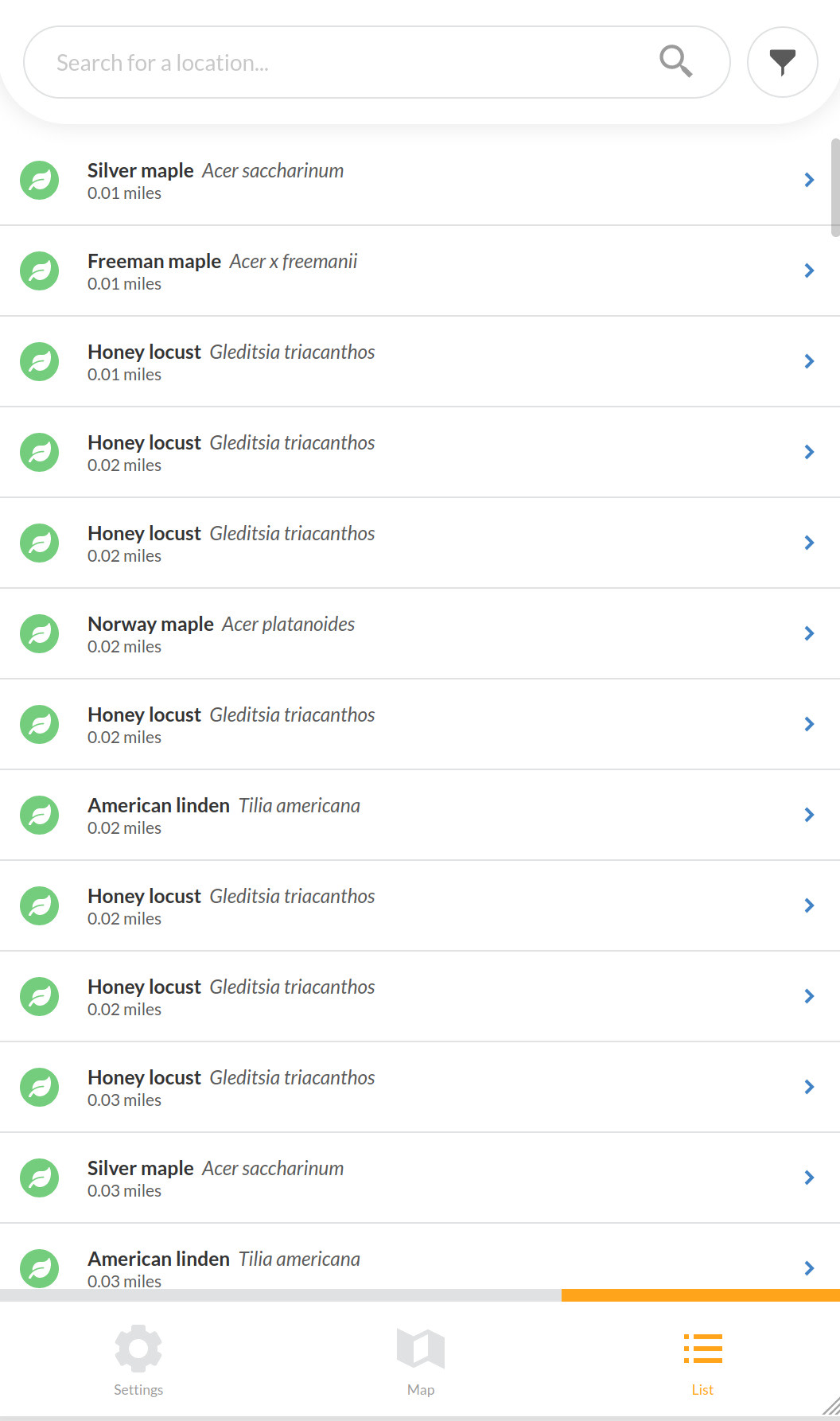
List View
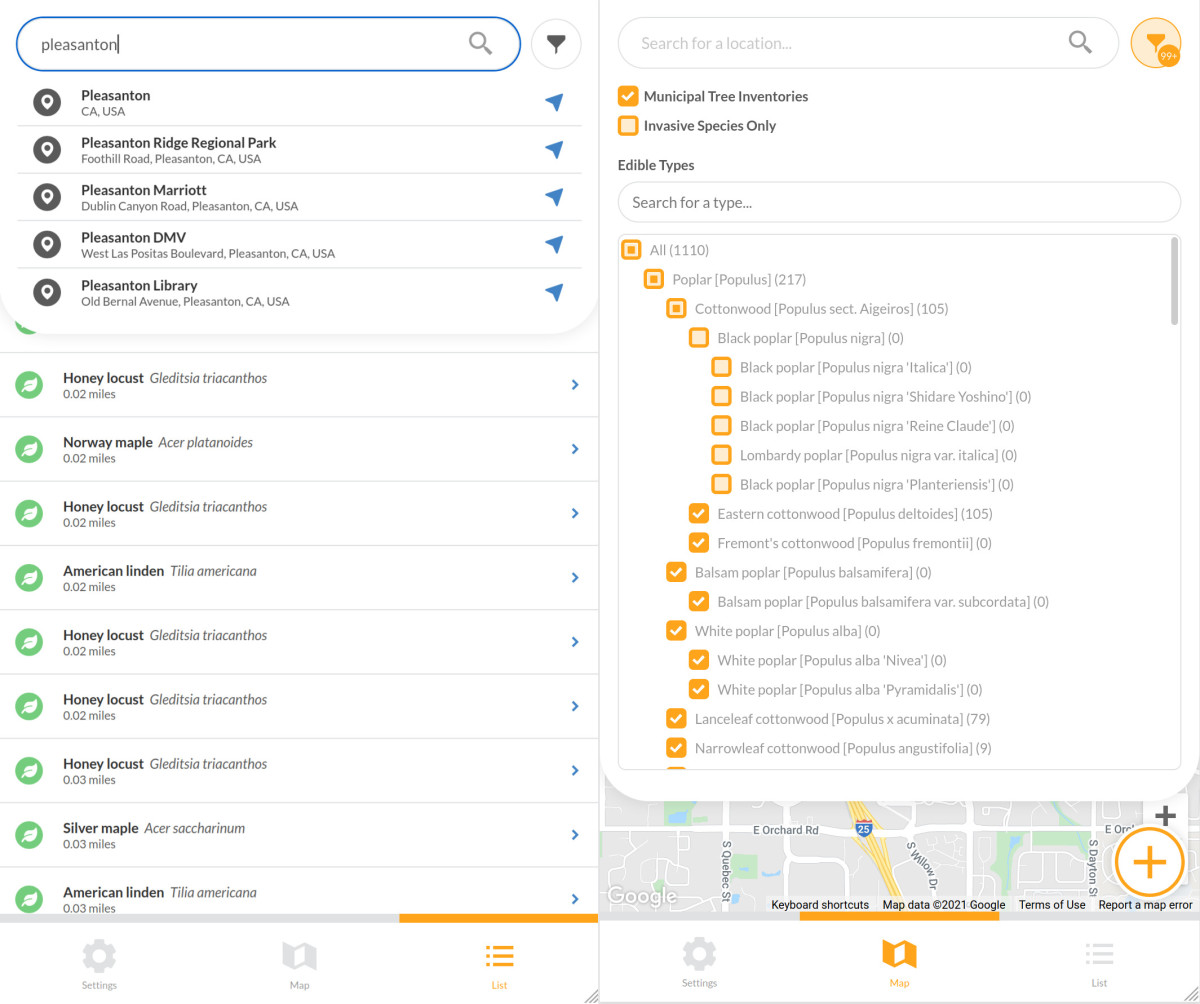
On mobile, a list view is also provided on a separate tab so that users can easily scroll through nearby locations. This corresponds with the center of the map as given by the map view. Users may also open up a location information page through the entries in this list.
Search + Filter
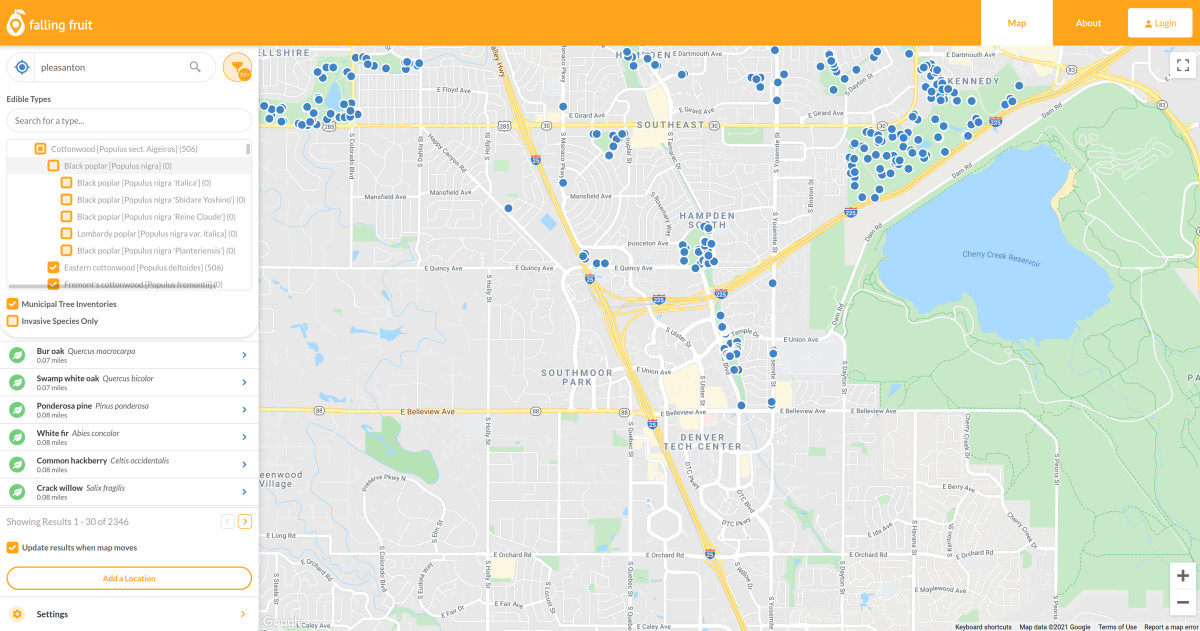
Searching for a particular address or location is available for users. The current location, if the user has enabled sharing their location, will also be available for the search. Multi-type filtering is also available for users who wish to narrow down the number of edible locations.
Desktop
Mobile
Location Information
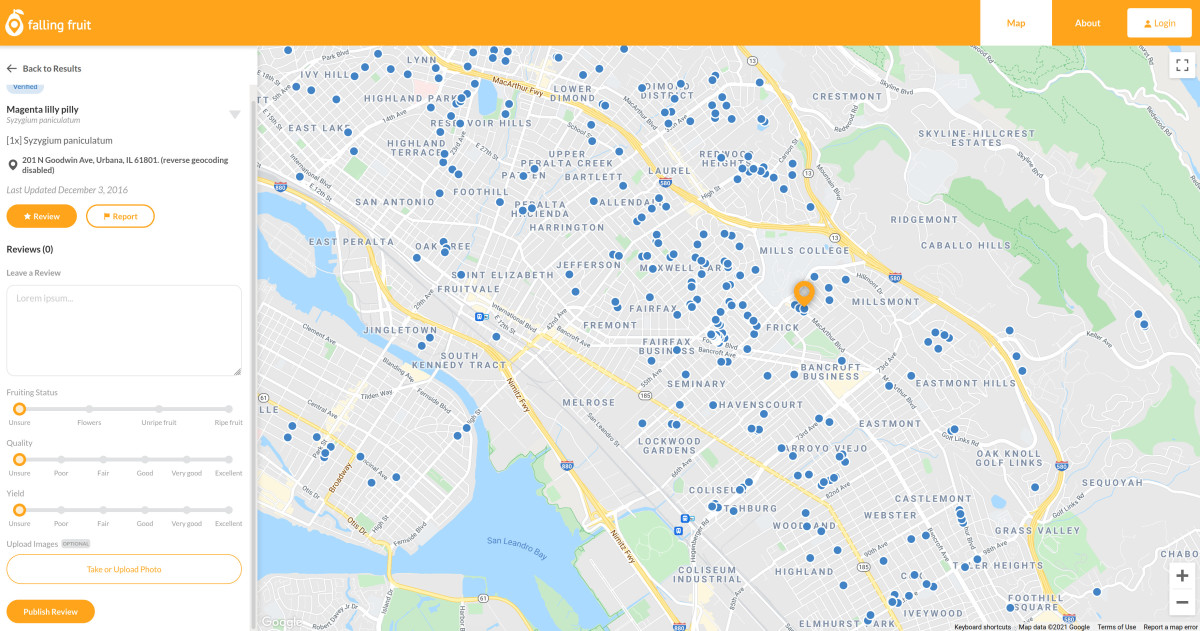
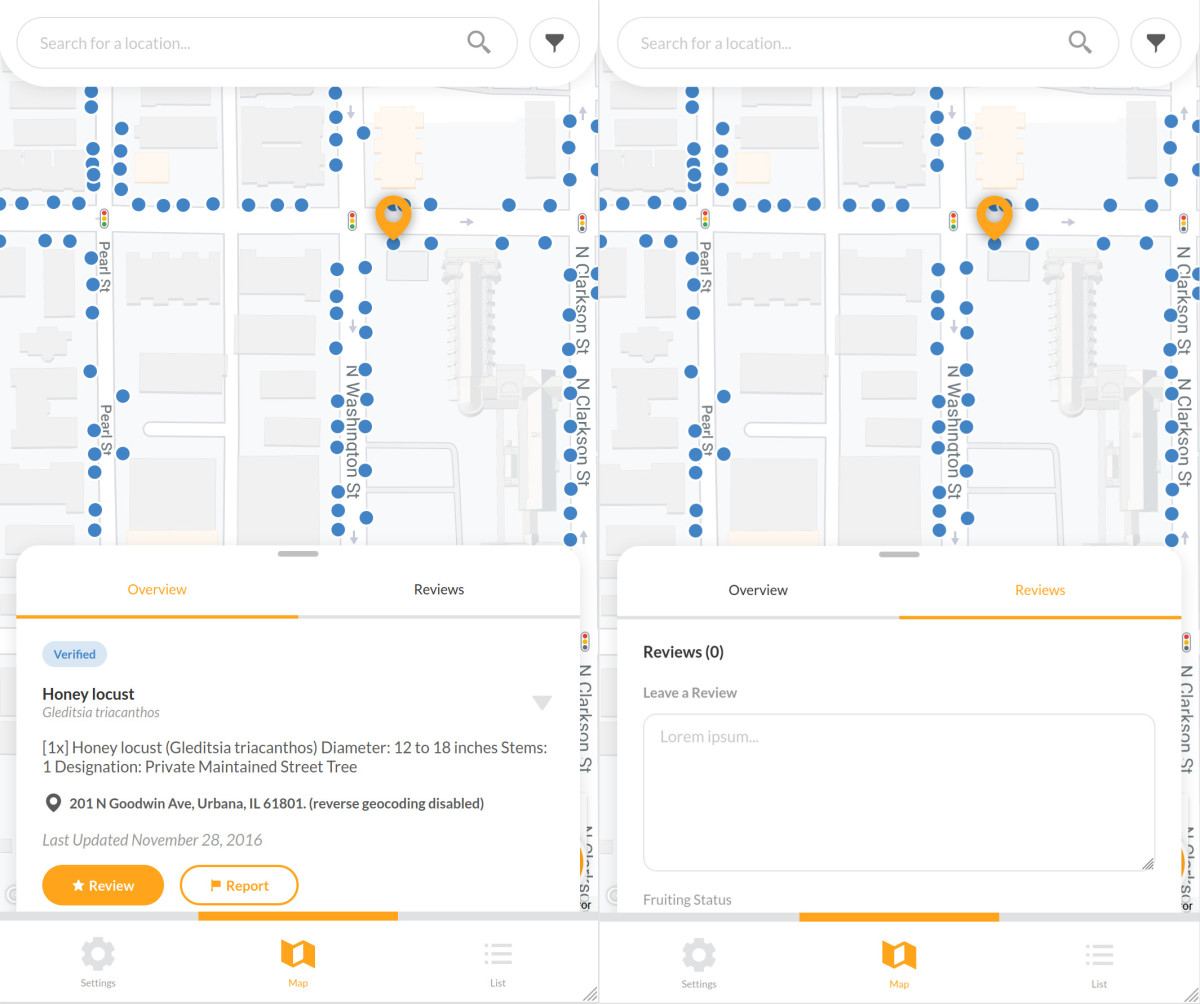
After clicking on a pin, users are able to view more information about that particular location in the sidebar, including photos, descriptions, and reviews. To review a location, users can directly submit one on the location information page.
Desktop
Mobile
Report Location
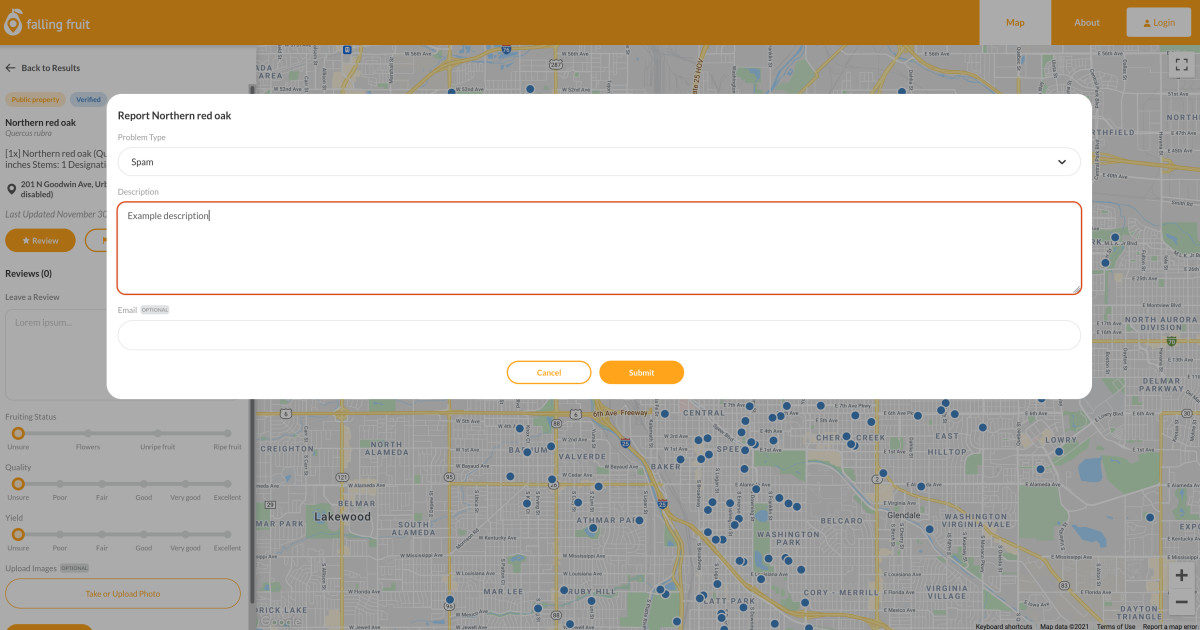
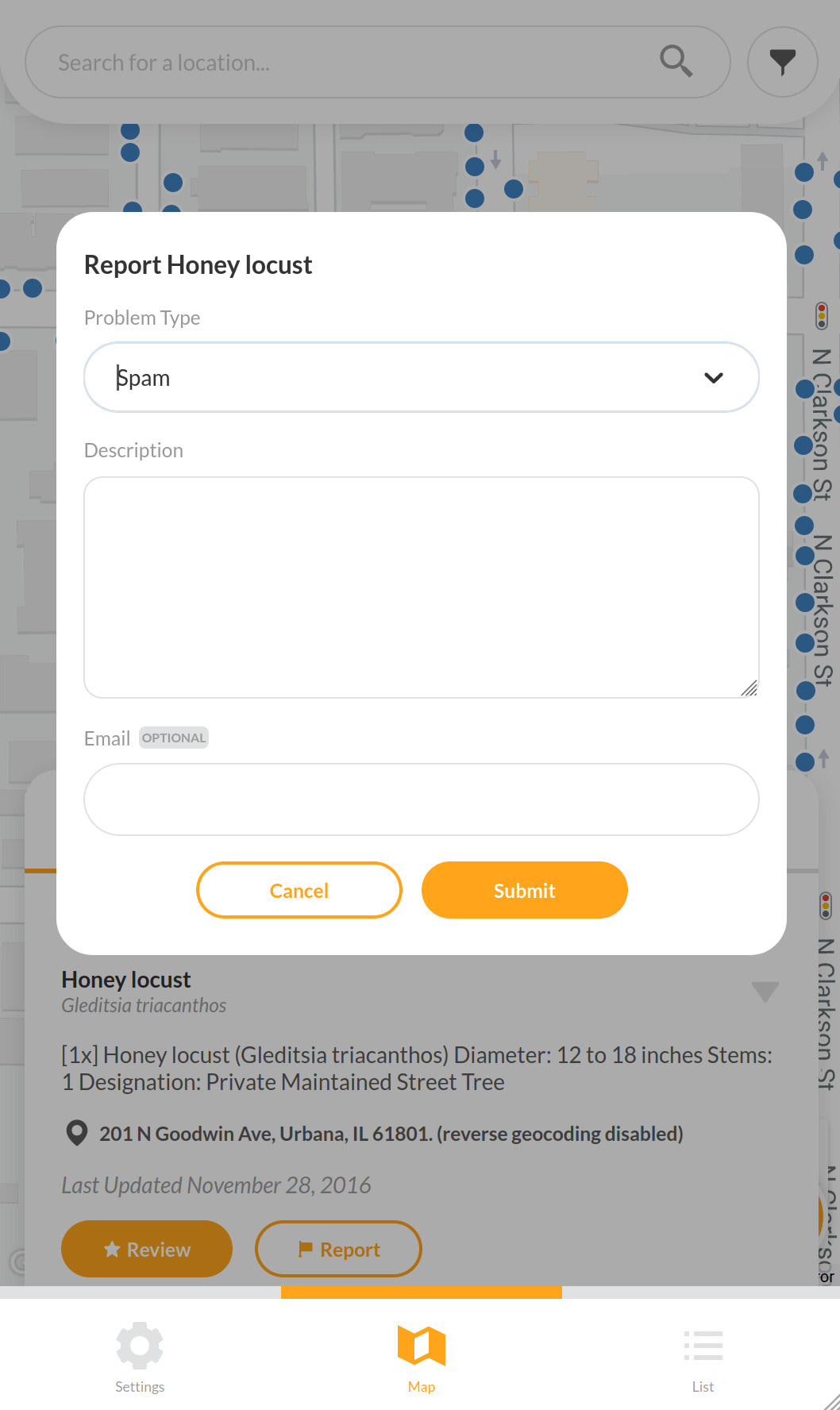
For locations that are spam, inappropriate, or otherwise inaccurate, users can report these to an administrator which will review and notify them on the outcome if they provide a contact email address:
Desktop
Mobile
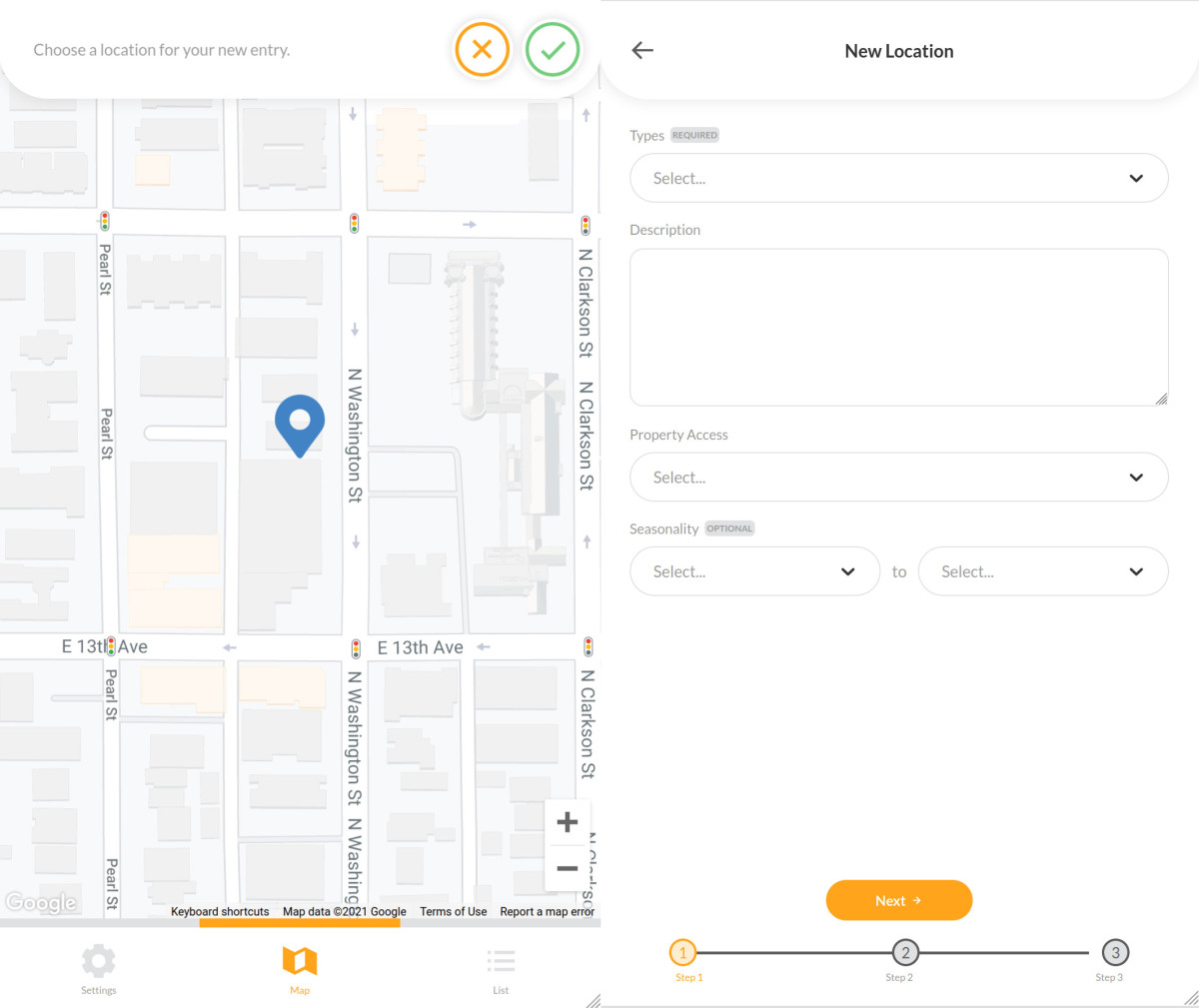
Add Location
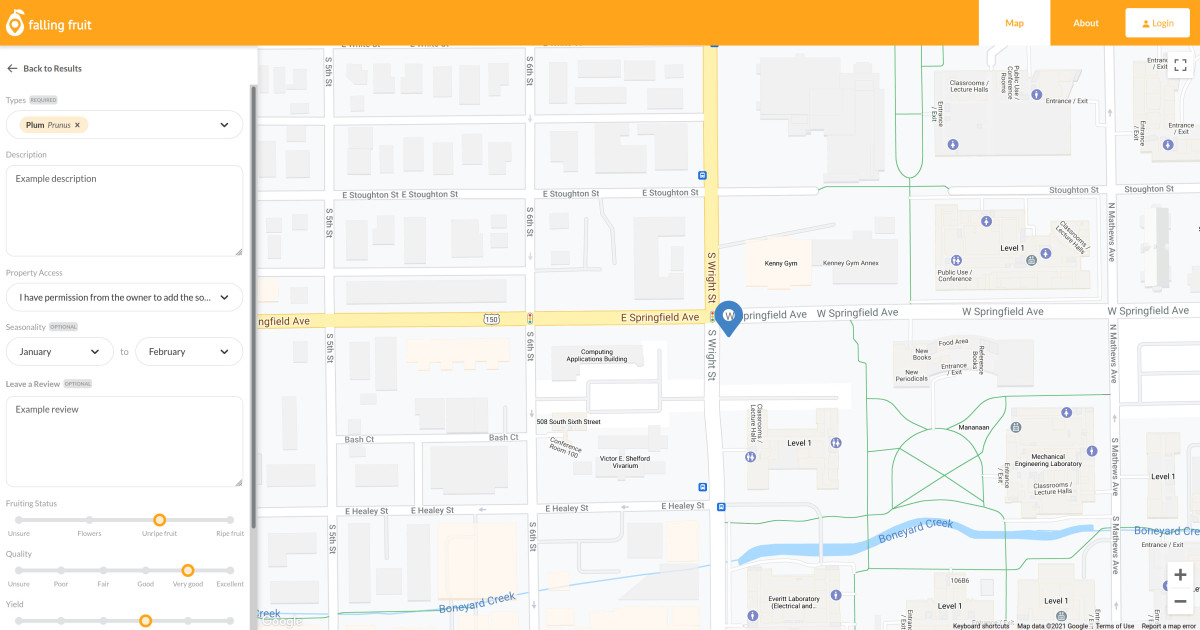
If users come across a location they’d like to add, they can submit it through a form that includes all the necessary location information. Users can drag the map in order to place the pin at the appropriate address.
Desktop
Mobile
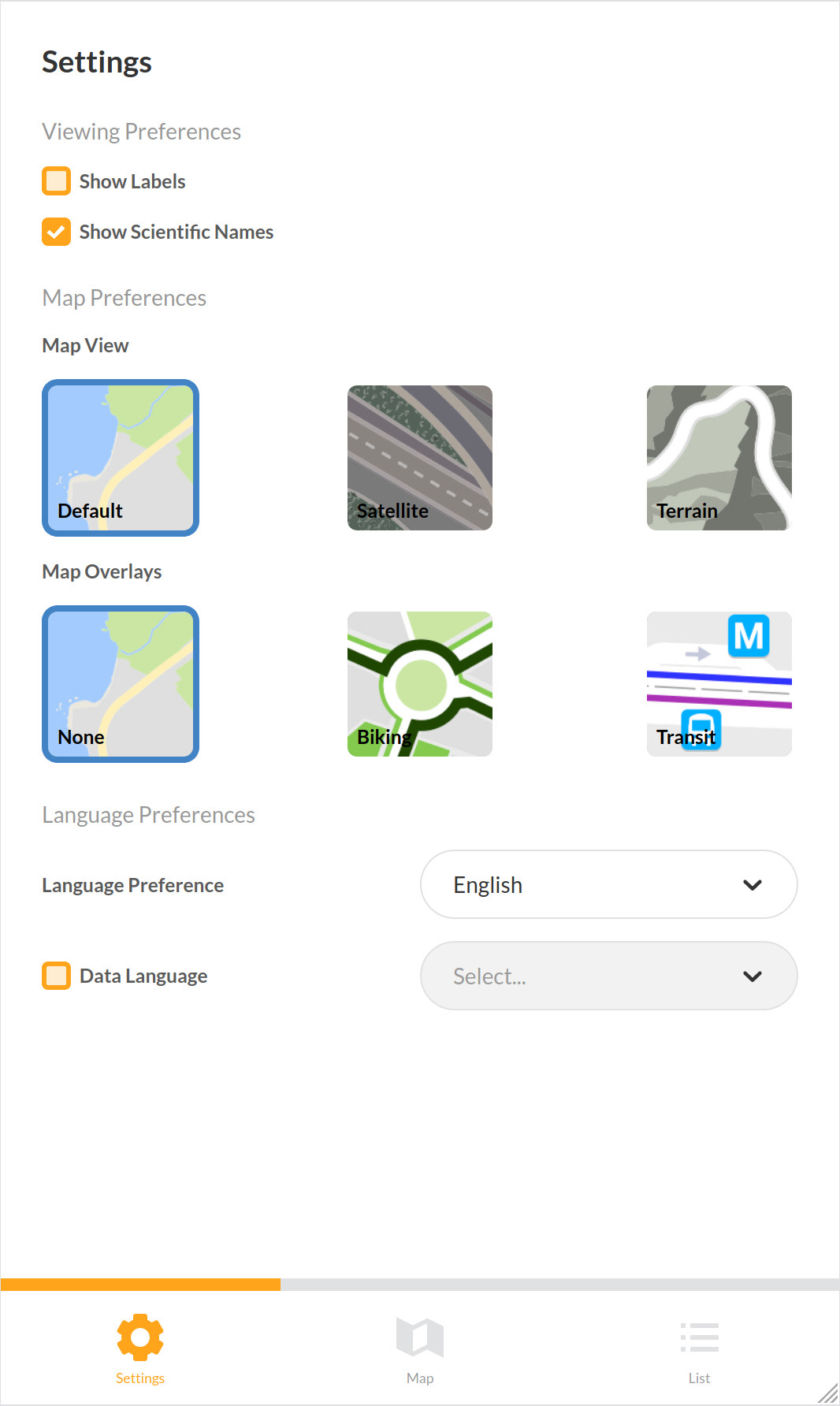
Settings
Users that would like to tweak the map view to display satellite view or transit routes will be able to do so on the settings page. This is also where users can switch locales to a language that they use.
Desktop
Mobile