Problem
Climate Clock displays a countdown to a 1.5 °C increase in our average global temperature. The previous digital clock only displayed the countdown and a few key preset “lifelines,” which are important initiatives we can support to slow the increase in temperature. The digital clock was not mobile-responsive, meaning it was hard to view important information, nor did it have multi-language support, which is necessary for an application being used worldwide. Additionally, there was a lack of customization for lifelines since they were preset, which is important for making the clock relevant to any conversation since the user can display relevant statistics. Solving this last problem also creates the problem of shareability since people may want to share their clock with certain statistics to bring awareness to particular climate issues.
Solution
We worked with Climate Clock to build a Progressive Web App (PWA) that is responsive and customizable to replace the old web-app they used. We reimplemented their original website with our tech stack to be more responsive and usable on mobile devices in any orientation, and added customizability to the lifelines. With a new settings and lifelines page we allow users to choose their own lifelines and also save them locally or even share them with a link.
Design
Users can come from a variety of backgrounds and use the site on any device. So, it was important for us to make the application easy-to-use and responsive. Since we were essentially adding functionality, we made minor improvements to what already existed on the page and added new pages to the site to organize the new functionality.
We had to think through how new workflows would look, like adding, hiding, and deleting lifelines. Additionally, we had to ensure the quality of the mobile experience; for example, we discussed how to best handle hiding lifelines since dragging lifelines might be difficult on a phone.
Tech Stack
Climate Clock is a front-end only project which uses React, TypeScript, and Reach UI. Climate Clock already serves an API that generates the data necessary for the Climate Clock website. The original website used Vue, which lacked mobile-friendly features. With the new website, we preserved original features of the website such as embedding support. We also worked with Gregory Schwedock to expand the existing API to support translations in other languages.
Features
Fully Responsive Climate Clock
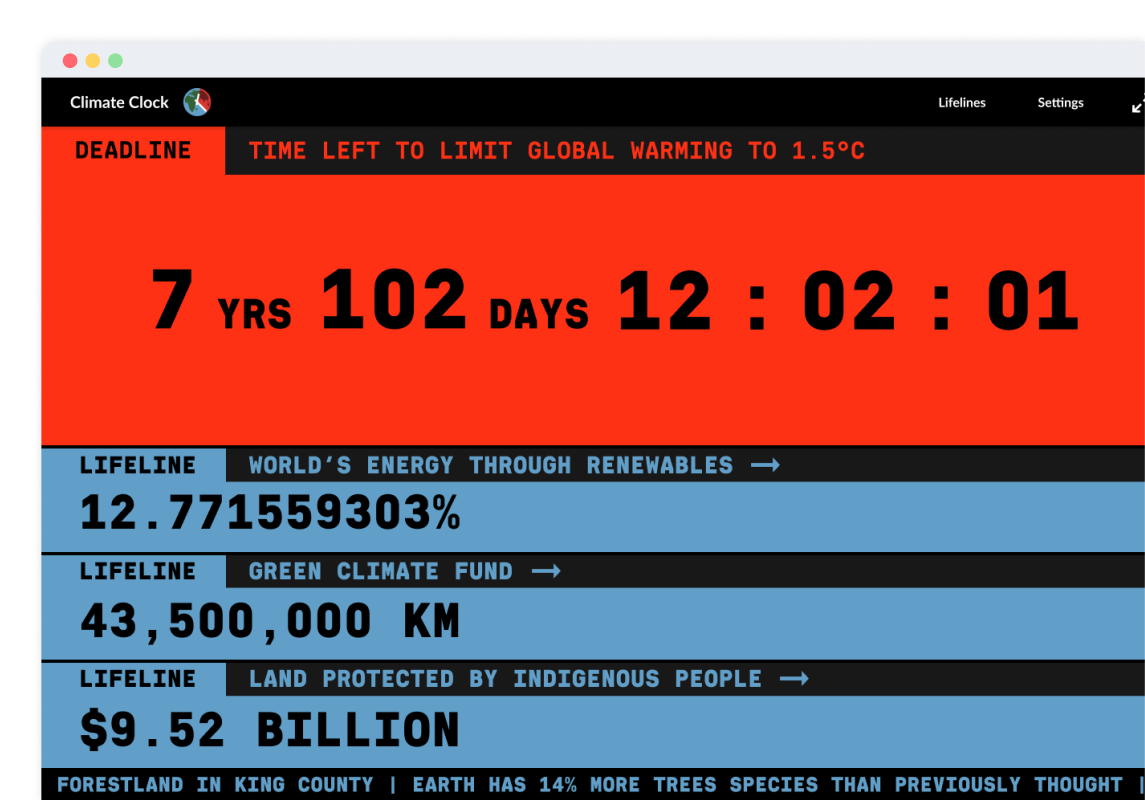
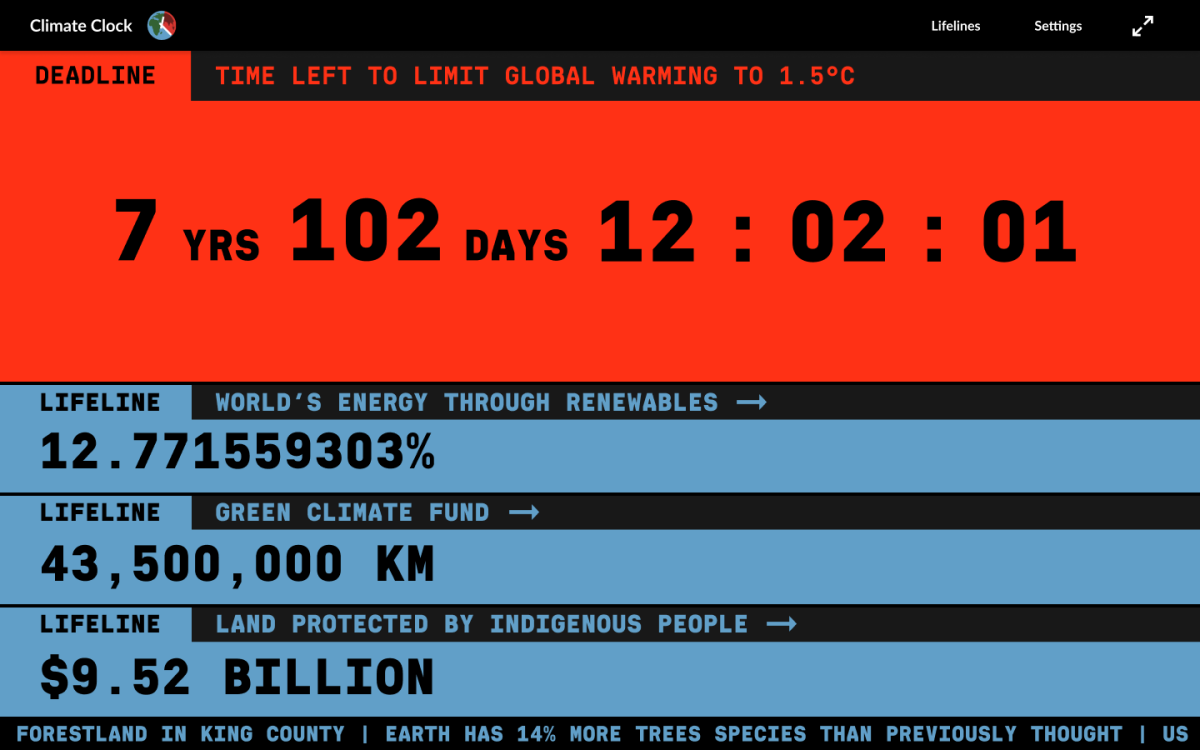
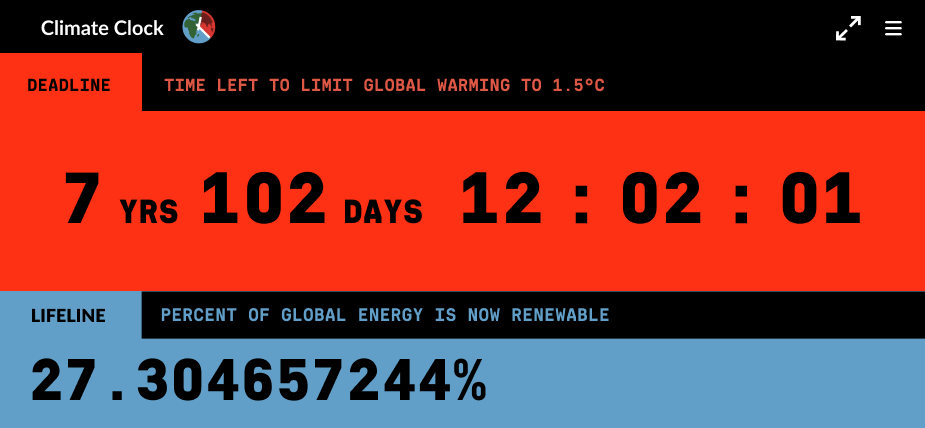
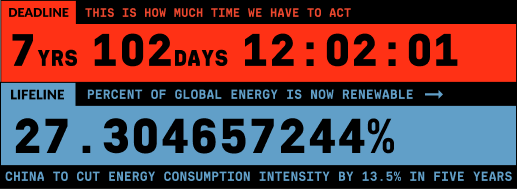
Our project for Climate Clock was centered around making their well-known clock face more impactful, customizable, and responsive. In the past, the clock face had trouble resizing for laptops and tablets, but we were able to improve the experience across all devices with detailed designs and careful implementation. The clock's movement and liveliness with updates every second was something we also factored into our changes, ensuring important data and messages are always visible. To increase access across compatible devices, our clock supports progressive web app mode in modern browsers.
Lifeline Customizability
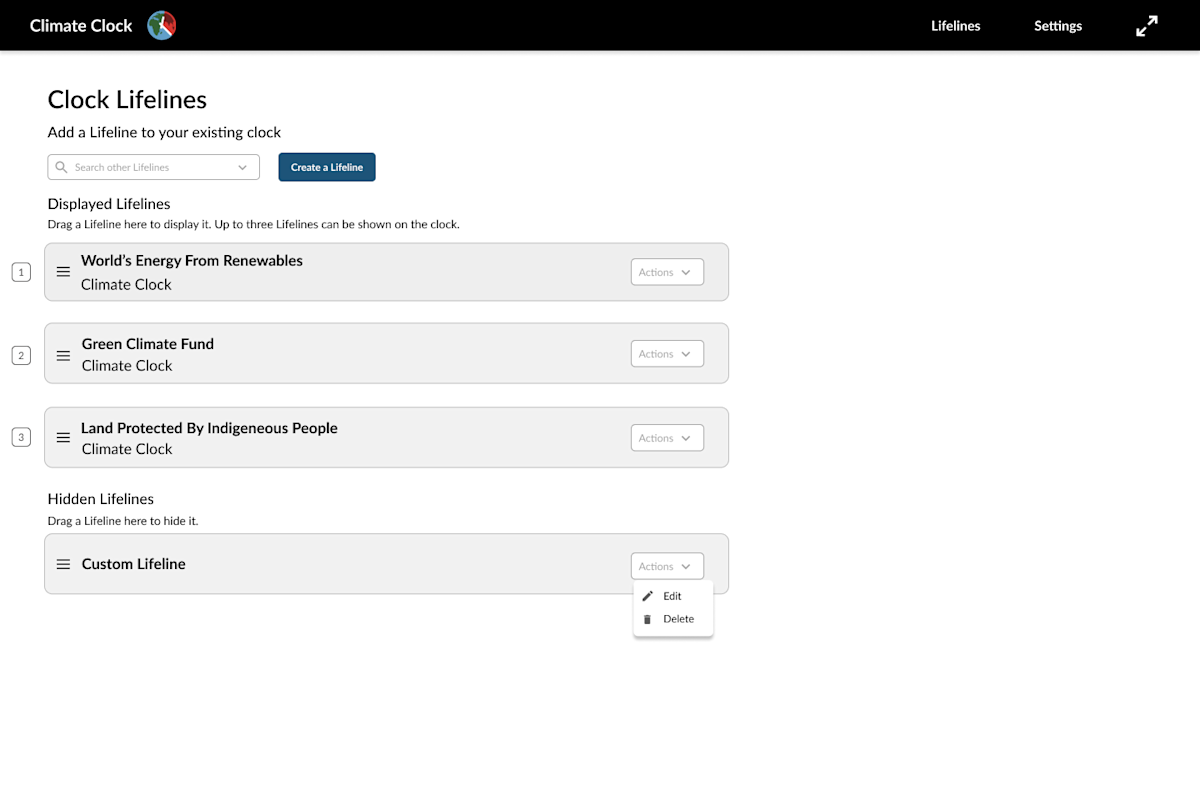
Helping make Climate Clock's clock face more personalizable was another goal of ours from the start of the project. We tackled the problem by improving the lifeline customization experience. Users are now able to add their own lifelines with custom values and headers. The way lifelines are displayed was also changed, and they are now able to be reordered and removed at any time. In addition, the default lifelines are always available from a dropdown.
Additional Functional Customizability
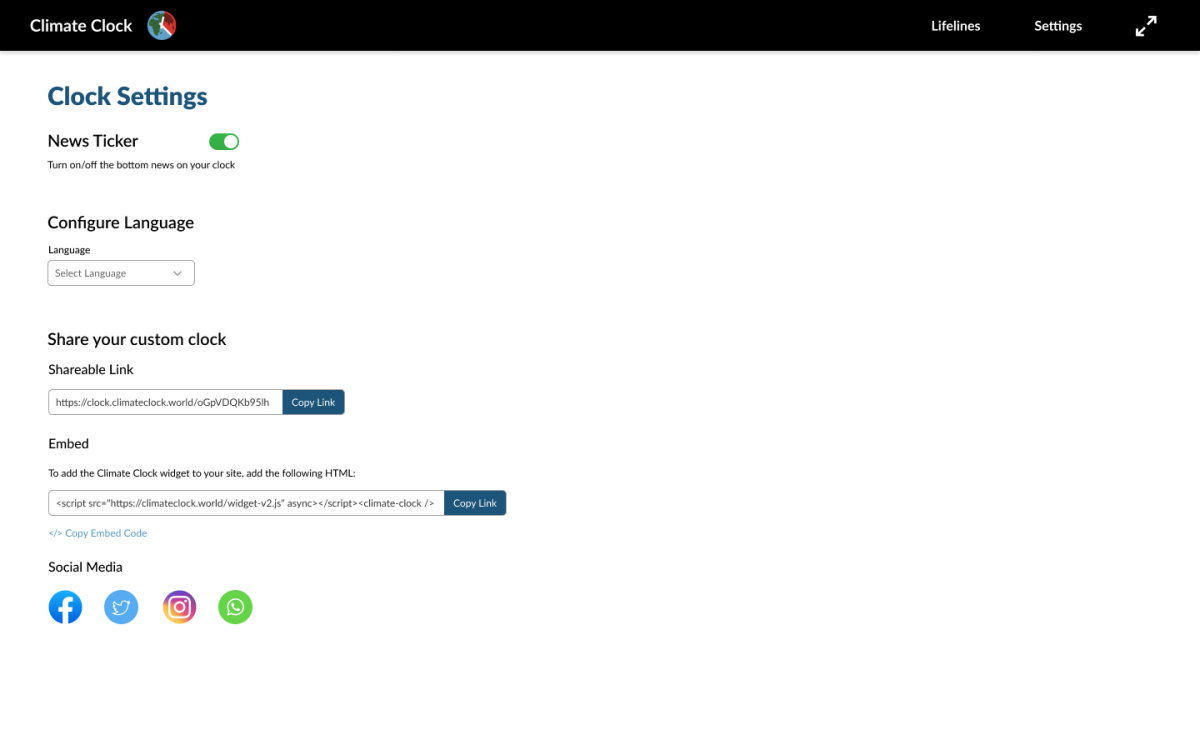
We took personalization of the clock face farther than lifelines, giving users the option to change settings from the display language to the clock's news ticker. We recognize that the message someone hopes to convey with a clock configuration is unique, and our customizability helps Climate Clock reach a large audience in this way. To support editing of such custom clock faces, we save lifelines locally so they can be viewed even after the browser is closed. We also support easy sharing of custom lifelines and settings with a sharable URL.
Embed
With our improvements to clock face customizability and sharing, we recognized that the next step was to make these changes more presentable across the internet. Like the existing site, our web application allows clock faces to be embedded into other web pages, with the same responsiveness apparent on our own app. For example, clock faces wrap when the embed container is too small to display the side-by-side deadline and lifeline.