Project Overview
Client Pain Point
In order to achieve their mission, 3DP4ME faces a great logistical challenge. Prior to a patient receiving their hearing aid, a volunteer must collect the patient’s medical information, take an ear scan, create a 3D model, and finally, print the hearing aid. Even after delivery, 3DP4ME must periodically follow up with patients to ensure that the hearing aid is meeting the patient’s needs. In the past, volunteers manually collected this information in a non standardized way. Not only did this lead to confusion and delays, but this model of data collection wasn’t scalable.
Our Solution
We’ve been working with 3DP4ME since the Fall of 2020 to create a web dashboard that addresses these issues. Our dashboard serves as a single location for all data related to 3DP4ME’s operations. Using our application, patient data, ear scans, CAD files, and feedback can all be collected, shared, and viewed by the 3DP4ME team.
Technology
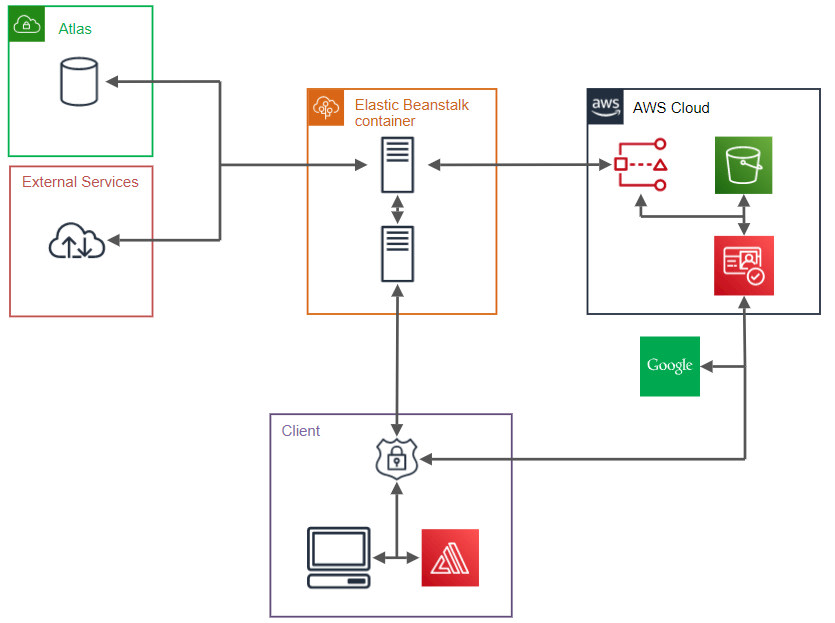
Our product heavily utilizes AWS infrastructure and services to deliver a reliable and secure application. The React frontend and Node.js backend are hosted on Elastic Beanstalk, while files and data are stored in S3 and MongoDB respectively. For authentication, we use AWS Cognito with Google OAuth. Then, we used Twilio for two-factor authentication through Whatsapp.
On top of that, we use automated testing and vulnerability scanning to ensure that our application is of the highest possible quality.
Considerations
There are a few special circumstances that present unique challenges and considerations for this project. First, since 3DP4ME is based in Jordan many of their volunteers’ native language is Arabic. To accommodate this, we added Arabic support, which includes flipping the left-to-right design to be right-to-left. Additionally, 3DP4ME is rapidly expanding, which means that our product needs to be built to grow with them! For this reason, we created a dashboard management page so that anyone without technical experience can alter the data collected on the patient management page. This means both our frontend and database schema are completely dynamic.
Features
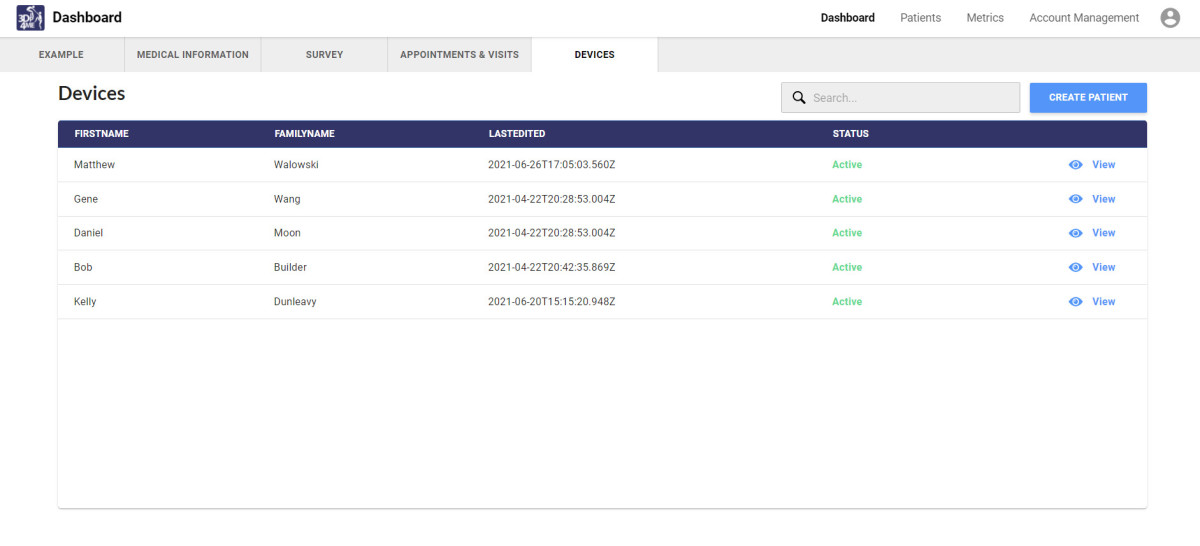
Dashboard
This is the main page the users are greeted with when they log in. From here users can view all patients or add a new patient.
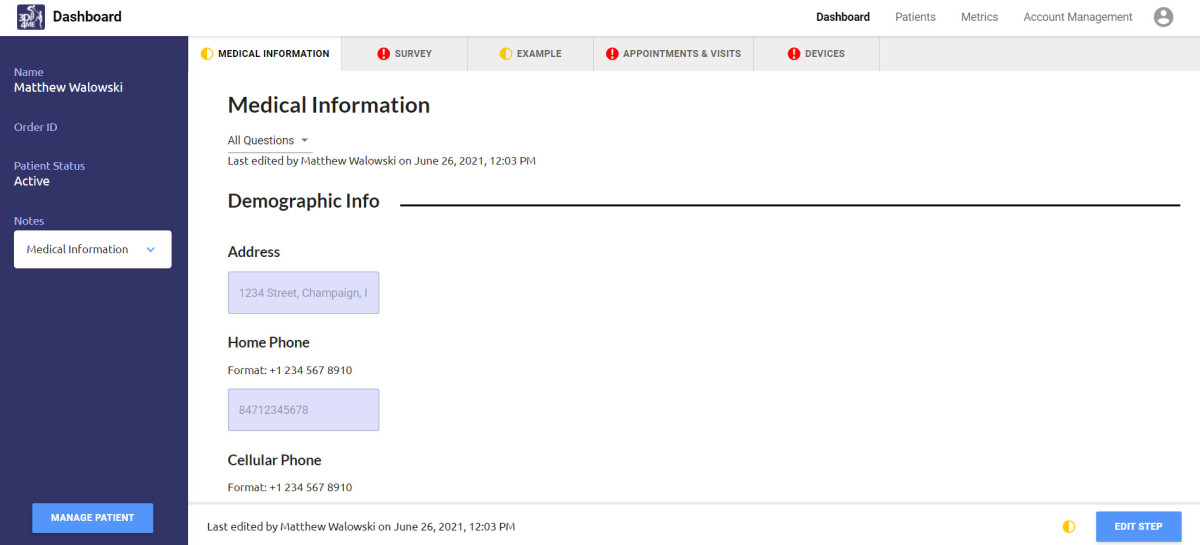
Patient Management
This page stores all information for a single patient. Volunteers can add text, audio, and file data to a patient’s profile under the appropriate section tab.
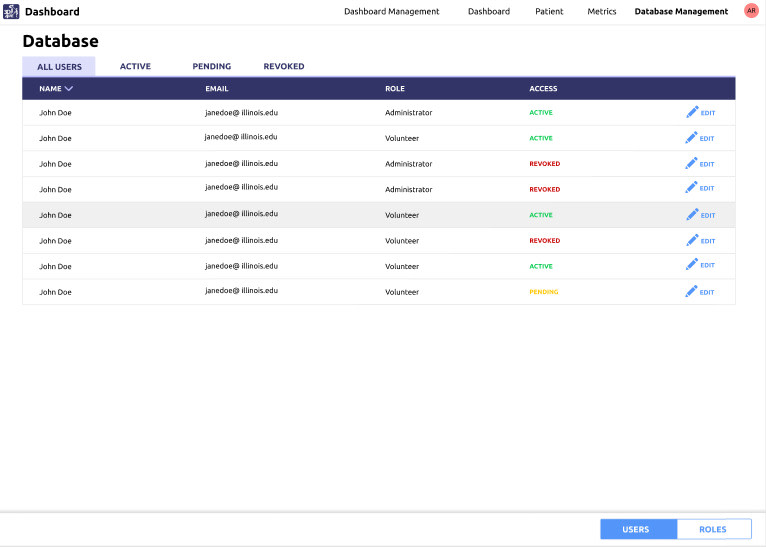
Account Management
Since our platform stores sensitive medical information, we need to have strong security. From the account management page, administrators can change the access levels of various users, controlling what information they can and cannot see.
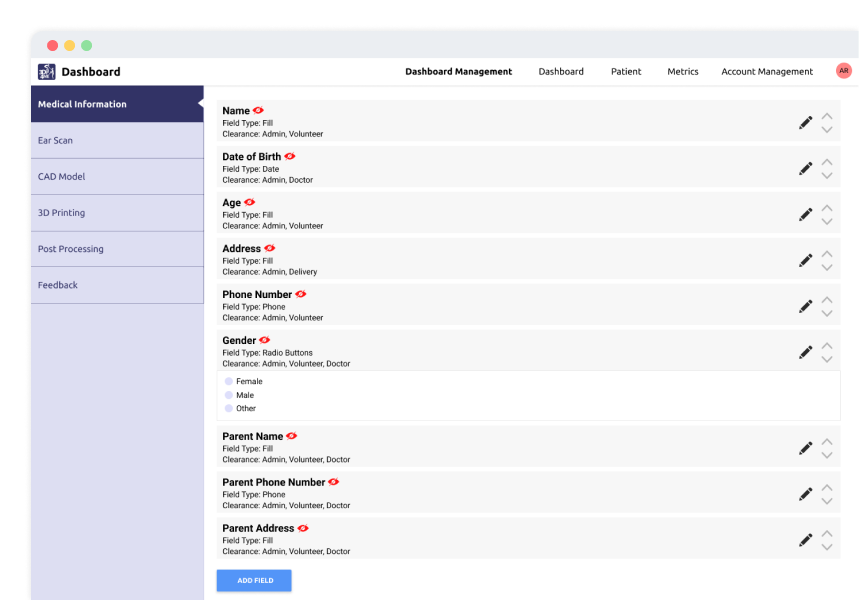
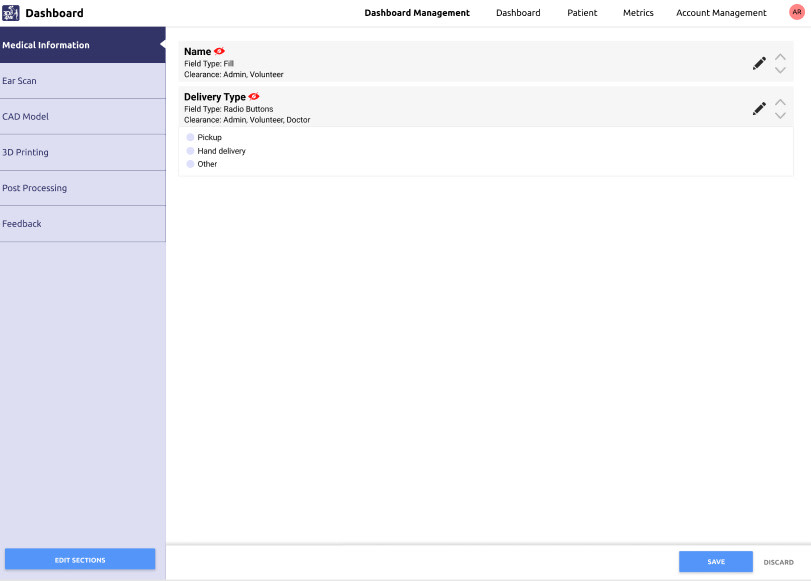
Dashboard Management
3DP4ME is rapidly growing, so we need to make our application capable of growing with them. This page allows an administrator with no technical knowledge to change the fields that appear on the patient management page (similar to google forms).
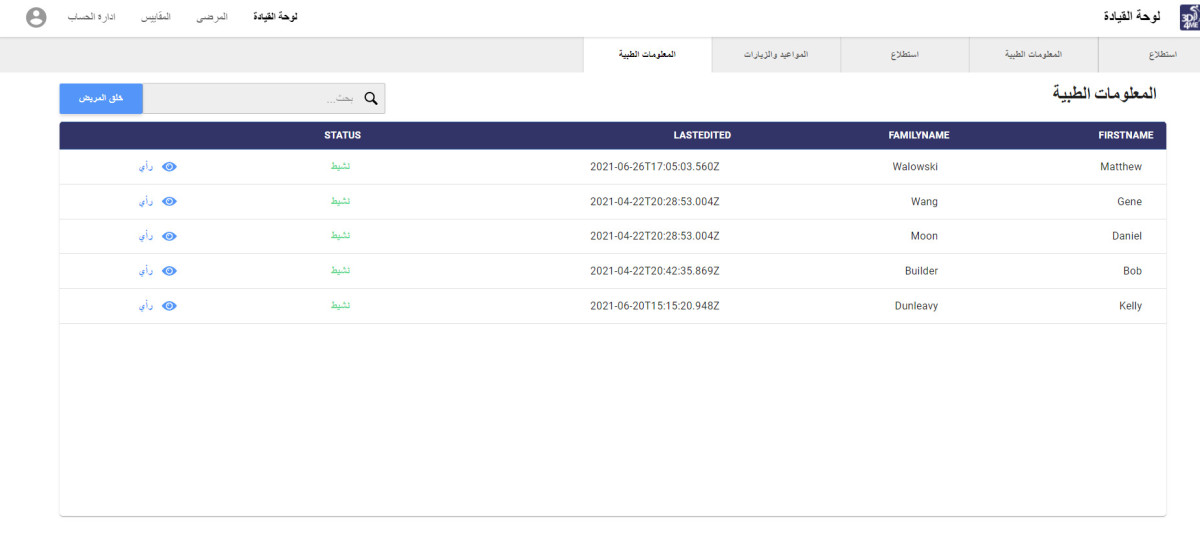
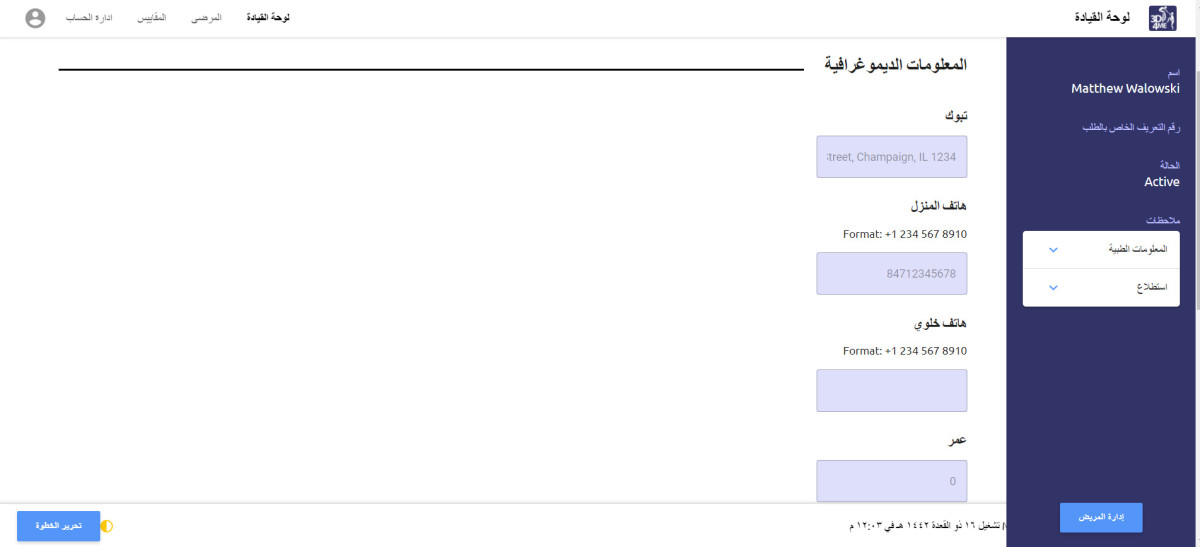
Arabic Support
Here are a few examples of how our website looks while in Arabic: